+ +A Book Apart, Front-End Next Steps + +
+ +If you buy this bundle of books, you get Going Offline in some very, very good company.
+ +If you buy this bundle of books, you get Going Offline in some very, very good company.
+ +Ethan ponders what the web might be like if the kind of legal sticks that exist for accessibility in some countries also existed for performance.
+ +‘Sfunny, this exact use-case (styling a profile component) came up on a project recently and I figured that CSS grid would be the right tool for the job.
+ +Publishing on the web really is quite marvellous:
+ +++ +…an endless thrill, a sort of everlasting, punk-rock feeling and I hope it will never really go away.
+
This is very, very good news. Following on from the recent announcement that a huge swathe of Flickr photos would soon be deleted, there’s now an update: any photos that are Creative Commons licensed won’t be deleted after all. Phew!
+ +I wonder if I can get a refund for that pro account I just bought last week to keep my Creative Commons licensed Flickr pictures online.
+ +As well as graciously hosting Indie Web Camp Berlin on the weekend at Mozilla’s offices, Yulia has also drawn this super-cute comic.
+ +++ +You could create components that strike the perfect balance between reuse and context sensitivity. But defining the components of your design system is just the first step. It has to make its way into the product. If it doesn’t, a design system is like a language with no extant literature or seminal texts.
+
Marissa Christy outlines the reasons why your design system might struggle:
+ +++ ++
+- The redesign isn’t prioritized
+- The tech stack is changing
+- Maintenance takes discipline
+
But she also offers advice for counteracting these forces:
+ +++ ++
+- Get buy-in from the whole team
+- Prioritize a lightweight re-skin on older parts of the product
+- Treat a design system like any other product project: start small
+- Don’t wait for others. Lead by example.
+- Finally, don’t compare yourself to others on the internet
+
I’ve got a lot of photos on Flickr (even though I don’t use it directly much these days) and I’ve paid up for a pro account to protect those photos, but I’m very worried about this:
+ +++ +Beginning January 8, 2019, Free accounts will be limited to 1,000 photos and videos.
+
That in itself is fine, but any existing non-pro accounts with more than 1000 photos will have older photos deleted until the total comes down to 1000. This means that anyone linking to those photos (or embedding them in blog posts or articles) will have broken links and images.
+ +Tears in the rain.
+ +Day one of Indie Web Camp Berlin is done, and it was great! Here’s Charlie’s recap of the sessions she attended.
+ +Bruce reveals that the theory and the reality are somewhat different when it comes to the accessibility of inline elements like em and strong.
This instance of collective action from inside a tech company is important, not just for the specifics of Google, but in acting as an example to workers in other companies.
+ +And of all the demands, this is the one that could have the biggest effect in the US tech world:
+ +++ +An end to Forced Arbitration.
+
A proposed flag for the planet.
+ +Rachel gives us the run-down on what’s coming soon to Cascading Style Sheets near you, including an aspect-ratio unit and a matches selector (as originally proposed by Lea).
Looking back on this classic explainer video from eleven years ago, I know exactly what’s meant by this comment:
+ +++ +its weird that when i first saw this video it made me think of the future, and now i watch it and it reminds me of the past..
+

++ +There’s a theory that you can cure this by following standards, except there are more “standards” than there are things computers can actually do, and these standards are all variously improved and maligned by the personal preferences of the people coding them, so no collection of code has ever made it into the real world without doing a few dozen identical things a few dozen not even remotely similar ways. The first few weeks of any job are just figuring out how a program works even if you’re familiar with every single language, framework, and standard that’s involved, because standards are unicorns.
+
I love this example of paying it forward:
+ +Harry divides his web performance work into three categories:
+ +++ +I feel like a lot of businesses are still unsure where to even start when it comes to performance monitoring, and as such, they never do. By demystifying it and breaking it down into three clear categories, each with their own distinct time, place, and purpose, it immediately takes a lot of the effort away from them: rather than worrying what their strategy should be, they now simply need to ask ‘Do we have one?’
+
Terrible title; nice article. Rich speaks his brains about Clearleft and what we like about being in Brighton.
+ +A profile of Codebar Brighton, with words of wisdom from Alice and Cassie.
+ +This long zoom by Andy is right up my alley—a history of UX design that begins in 1880. It’s not often that you get to read something that includes Don Norman, Doug Engelbart, Lilian Gilbreth, and Vladimir Lenin. So good!
+ +Turns out that it’s possible to use cheaply available (~2€ each) 7-pin SPI OLED displays with the magpie modular 8hp microbraids PCBs. A hardware and software modification are required, although as the ATMega is using software SPI it may be possible to work around the hardware modification with further software modifications.
+ +Please note that I would not recommend building the magpie modular micro braids module! Instead, try one of the newer adaptions (e.g. the one from Antumbra) which uses normal LED displays and have prettier panels. This guide is intended as reference for people who still have one of the old boards lying around and want to get it working without shelling out 20€ or more for a tiny OLED module.
+ +The seven pin SPI header on the cheap OLEDs I bought maps to the eight pin header of the original Adafruit OLED (and therefore the microbraids PCB) like this:
+ +CS DC RS MOSI CLK Vin GND +| X X | \ +CS RS DC CLK MOSI Vin 3.3v GND+ +
I cut the relevant traces on the OLED board, scratched away some solder mask and used enamel-insulated wire to connect the traces to their new pins. Then, I installed a 7 pin female header on the braids PCB, and bridged the 3.3v and GND pins, which sounds like a terrible idea, but the board doesn’t make any use of the 3.3v pin, I’m just using it as a convenient way of connecting the OLED GND pin to the braids GND pin.
+ +If your OLED module has the same layout as mine, it should end up looking something like this:
+ +

The display ends up being in a slightly different place to the original, but five minutes of filing the aluminium panel fixed that. It ended up looking a little bit messy, but the panel (from pusherman, not a magpie modular original) is extremely ugly anyway so it didn’t make much difference. I quickly cut out and filed a 3mm acrylic screen, wedged it in place and secured it with some high-viscoscity superglue.
+ +After reflowing and flashing both the ATMega and STM, everything was working perfectly, except the display was upside-down. Looking through the Adafruit graphics library led to a simple solution: adding the following line to the init function on line 39 of mbraidsv3.ino:
display.setRotation(2); // Invert display for use with cheap Aliexpress 7-pin OLED+ +
After re-flashing the ATMega, everything worked perfectly.
+ +It was only after I made the hardware modification that I noticed the ATMega is using a software SPI library, with the pin definitions on lines 9-13 of mbraidsv3.ino. It should therefore be possible to achieve exactly the same result by leaving the OLED module unmodified, bridging the 3.3V and GND pins on the 8 pin OLED header on the PCB, and swapping the pin definitions around so they look like this:
+ +#define OLED_MOSI 10 +#define OLED_CLK 9 +#define OLED_DC 13 +#define OLED_CS 12 +#define OLED_RESET 11+ +
The display rotation mod will still be necessary, unless your display module is oriented differently. If anyone attempts the software modification please let me know, I’d be curious to know if it works!
+ + +Augmented Hurdy Gurdy Experiments
+ +https://www.youtube.com/watch?v=hPGKeMdRU5I
+ +As I can’t currently commit to building a new series of gurdies due to my living situation, I’ve been keeping myself busy developing the MIDI system for my instruments, to develop new extended, augmented playing techniques.
+ +This video is the first demonstration of some hybrid electronic-acoustic experiments using the prototype MIDI system installed on my hurdy gurdy.
+ +0:22 Technique: Pitch-shifting Polyphony
+ +Gurdy MIDI and Audio → Apogee ONE → Macbook running a puredata patch
+ +Monophonic acoustic gurdy signal is pitch-shifted down in real time to play chords and harmonies. Chords and intervals on the keyboard can also be used to pitch-shift the trompette signal (0:55) or the drones. Inspired by an idea from Sébastien Tron.
+ +1:18 Technique: Expressive MIDI Controller
+ +Hurdy Gurdy MIDI → DIY Hybrid Poly Synth based off Mutable Instruments Ambika
+ +The keyboard and wheel sensors send MIDI note, expression and polyphonic aftertouch messages to a polyphonic synthesizer. In this case a split keyboard effect is used to play two sounds.
+ +1:36 Technique: Layered Acoustic and Electronic Sound
+ +Hurdy Gurdy Acoustic audio, Gurdy MIDI → DIY Hybrid Poly Synth based off Mutable Instruments Ambika
+ +1:36 The acoustic string plays a melody, the bottom half of the keyboard controls a synthesizer with a long release for subtle held chords
+ +2:08 Using trompette technique can send MIDI messages, used here to play synthesized percussion on an Ambika voice assigned to MIDI channel 10, whilst the keyboard plays chords.
+ +2:30 Acoustic trompette and melody string sound layered over subtle polyphonic synthesized chords
+ +Playing, Instrument and Software: Barnaby Walters https://gurdy.is https://waterpigs.co.uk
+Polyphonic Pitch-shifting idea: Sébastien Tron
+Filming, editing: Adriana Borger
+ + + + +
+#TIL that Cebuano-speaking Wikipedians are vastly more thorough in cataloguing the world’s various “Goat Islands” than their English-speaking counterparts, although they neglect the more artistic uses of the phrase. Compare: https://en.wikipedia.org/wiki/Goat_Island vs https://ceb.wikipedia.org/wiki/Goat_Island
+ +English-speaking wikipedians would have you believe that Canada only boasts a measly two Goat Islands, but the admirable Cebuano-speaking wikipedians reveal that the true number is sixteen times greater, coming second only to the US, which clocks in at almost one hundred.
+ +The map of Chilean Goat Islands is possibly my new favourite wikipedia graphic:
+ +
After missing the crowdfunding campaign, I was happy to finally be able to buy a copy of Tobie Miller’s excellent Bach solo hurdy gurdy CD at Chateau d’Ars last week. I couldn’t find any official album artwork on the web yet, so here is a quick scan of the cover, for anyone else who got a copy already.
+ +
It is possible, if somewhat awkward, to update the Mooer Ocean Machine firmware on a mac using Wine and a cheap USB MIDI cable.
+ +WARNING: if the firmware update doesn’t complete successfully, it will not permanently brick your unit (as the update can always be attempted again) but the pedal will not work until a firmware is successfully installed! Attempt at your own risk, and definitely not 10 minutes before a gig.
+ +First, download the update from the Mooer website. The update and update software comes in a .rar archive, so you’ll need something like The Unarchiver to unpack it.
+ +You’ll need the latest version of Wine for Mac from winehq.org. I successfully installed the firmware update using 3.0.2. Using version 2.0 consistently failed.
+ +Power on the Ocean Machine in firmware update mode and plug in your USB MIDI cable as specified by the update readme. Check in Audio MIDI Setup that it’s working and recognised. Then, launch the updater using Wine. Select the firmware update file, then click “Update”. You might get a popup window helpfully saying “MIDI Device Error!!”. Try pressing Update again, if you’re lucky it will work. If not, open Terminal and try the following solution.
+ +The problem with (old versions of) Windows, Wine and this updater program is that they rely on the “MIDI device mapper” utility to decide which MIDI device to use. This would be fine, but under Wine for Mac there’s no easy way of seeing a list of devices or configuring which device to use.
+ +It is possible to change the default MIDI device used by the MIDI mapper, by creating a text file with the following code:
+ +REGEDIT4
+
+[HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Multimedia\MIDIMap]
+"CurrentInstrument"="#1"
+#0 is the default device, so start at #1.
+ +I saved mine in MMap.ini. Then, run the following command:
+ +wine regedit MMap.ini
+and re-open the update app. If after two presses of Update you still get “MIDI Device Error!!”, then quit the updater, change #1 to #2, run wine regedit MMap.ini and try again. Repeat until successful. Yes, the update process sucks.
@_aitor I mostly reached a similar place and it’s very relaxing. I occasionally have to remind myself that I’m helping purely because I chose to. The help might be ignored or even rejected, and that’s fine. Might have an impact on whether I chose to help that particular person in the future, though…
+ + + + +Recently scanned some album covers I couldn’t find on the web. Here they are, to save the work for any other fans of similarly obscure music:
+ +Seitti, Brelo
+ +
Tanz', Duo Haertel Wascher
+ +
Eetu Klemetti - Kampi-Klemetin nuottikirja
+ +
Gregory Jolivet - Alt'o solo
+ +
Marylin Tucker & Paul Wilson - On The Tide
+ +
Marylin Tucker & Paul Wilson and friends - Dead Maid’s Land
+ +
The Cornwall Songwriters - The Cry of Tin
+ +
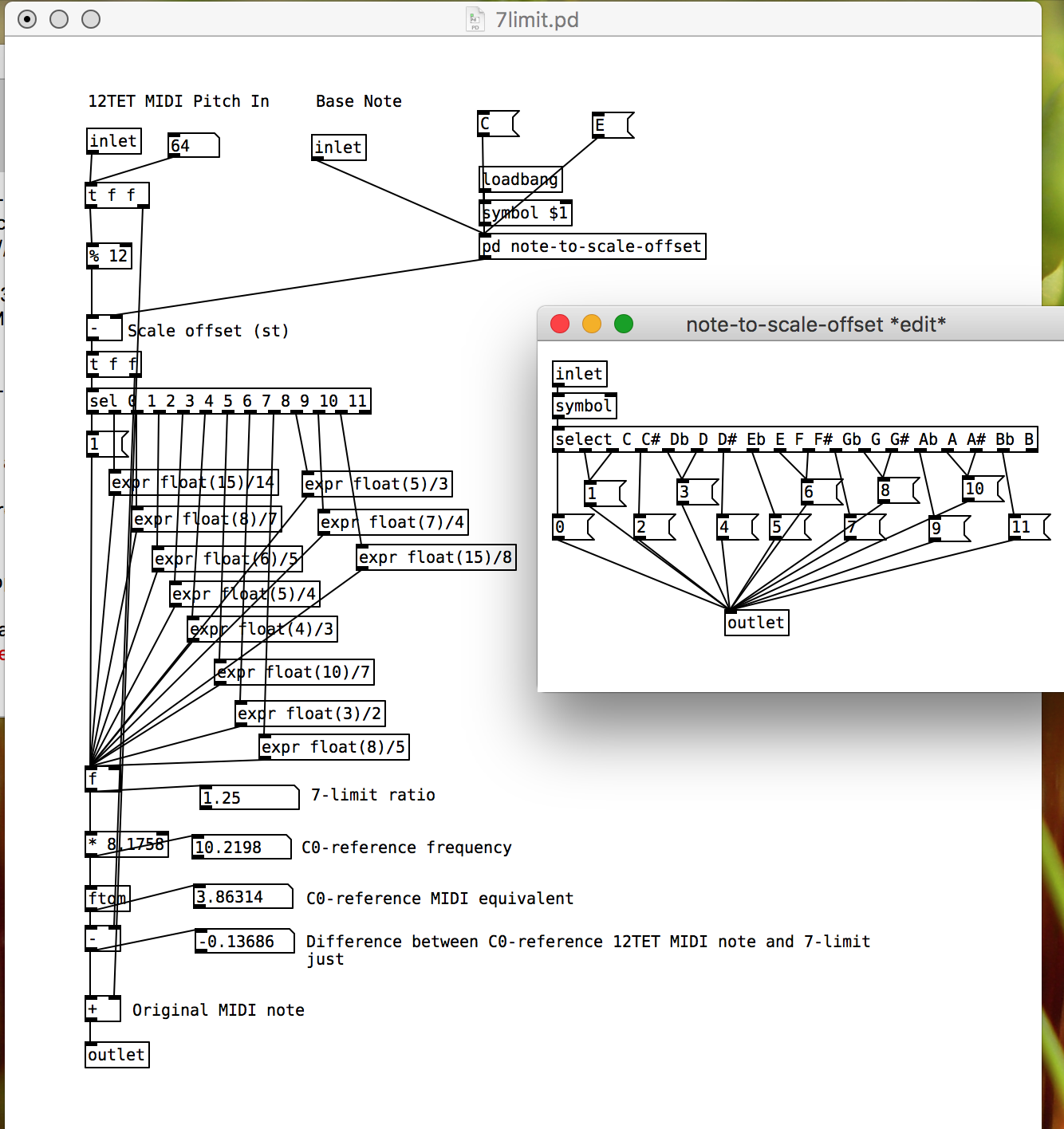
Today’s late-night puredata madness: creating a 7-limit just intonation abstraction which takes standard 12TET MIDI note numbers and spits the 7-limit just version, expressed as a decimal MIDI note number:
+ +
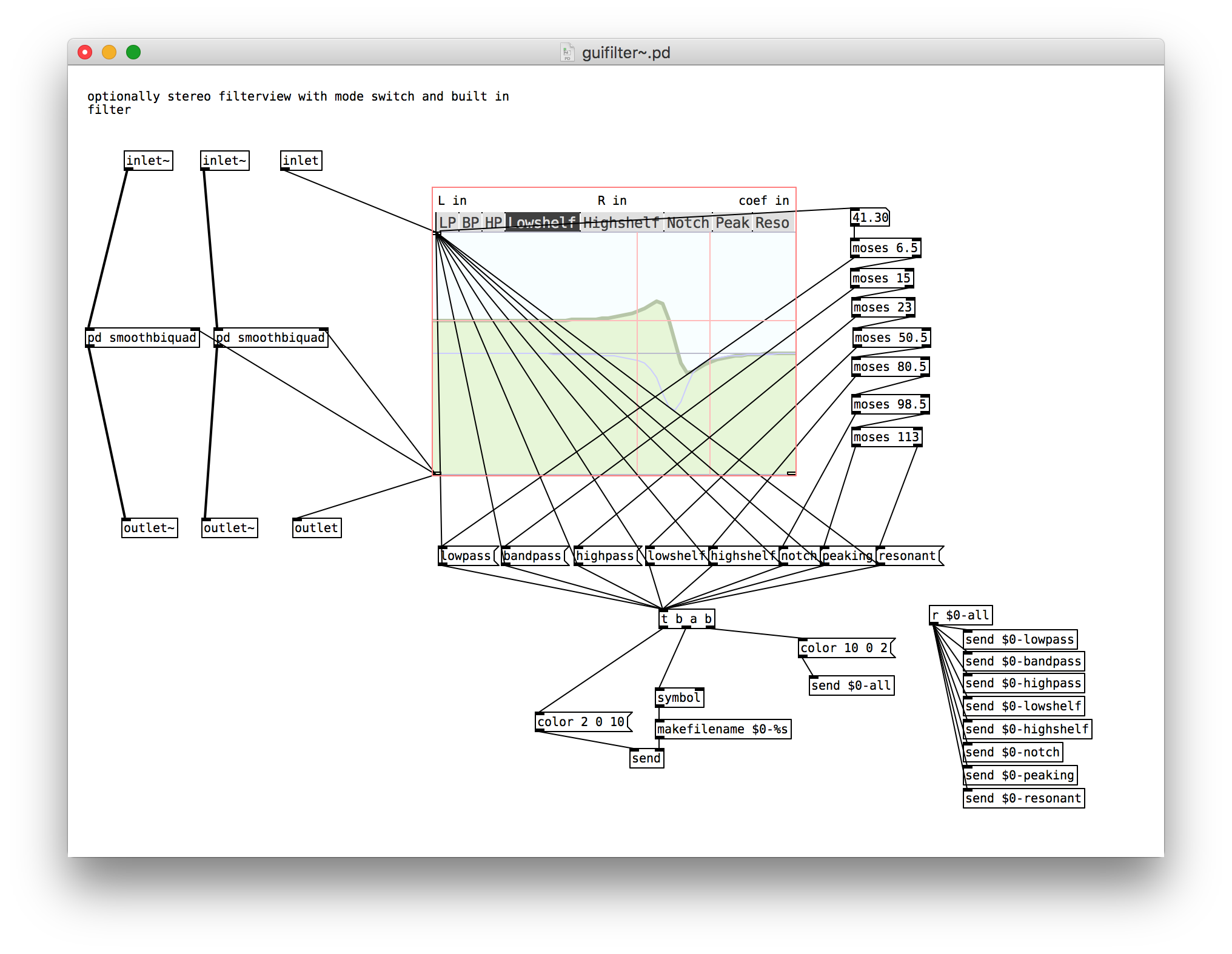
Talking of [filterview] (gh), here’s the abstraction I made for it, incorporating stereo smooth filters and a nice mode switching UI made of a [hslider] hidden behind a bunch of canvases.
+ +
Each canvas has a receive ID of $0- plus the symbol for the relevant filter mode, making the message sending for changing the colours easy.
+ + + + +[biquad~] clicks and pops when changing coefficients, which is annoying when they’re coming from the [filterview] UI. The best way I found of smoothing them was to alternate between two biquad~ objects and crossfade between them over 3ms. This approach, while a little cludgy, is probably generalisable to a lot of similar Pd situations where smooth transitions are desirable.
+ +