14 changed files with 98 additions and 4 deletions
Unified View
Diff Options
-
+21 -0controllers/Controller.php
-
+7 -0public/assets/styles.css
-
BINpublic/assets/superfeedr/create-new-website.png
-
BINpublic/assets/superfeedr/new-site-form.png
-
BINpublic/assets/superfeedr/site-created.png
-
BINpublic/assets/superfeedr/site-settings.png
-
BINpublic/assets/superfeedr/superfeedr-configuration.png
-
BINpublic/assets/superfeedr/superfeedr-signup.png
-
BINpublic/assets/superfeedr/telegraph-dashboard-mentions.png
-
+2 -0public/index.php
-
+3 -3views/api.php
-
+1 -0views/layout-loggedin.php
-
+6 -1views/new-site.php
-
+58 -0views/superfeedr.php
+ 21
- 0
controllers/Controller.php
View File
+ 7
- 0
public/assets/styles.css
View File
BIN
public/assets/superfeedr/create-new-website.png
View File
BIN
public/assets/superfeedr/new-site-form.png
View File
BIN
public/assets/superfeedr/site-created.png
View File
BIN
public/assets/superfeedr/site-settings.png
View File
BIN
public/assets/superfeedr/superfeedr-configuration.png
View File
BIN
public/assets/superfeedr/superfeedr-signup.png
View File
BIN
public/assets/superfeedr/telegraph-dashboard-mentions.png
View File
+ 2
- 0
public/index.php
View File
+ 3
- 3
views/api.php
View File
+ 1
- 0
views/layout-loggedin.php
View File
+ 6
- 1
views/new-site.php
View File
+ 58
- 0
views/superfeedr.php
View File
| @ -0,0 +1,58 @@ | |||||
| <? | |||||
| use \Michelf\MarkdownExtra; | |||||
| $this->layout('layout-loggedin', ['title' => $title, 'accounts' => $accounts, 'user' => $user, 'return_to' => $return_to]); | |||||
| ?> | |||||
| <div class="ui main text container api-docs" style="margin-top: 80px;"> | |||||
| <h1>Superfeedr Integration</h1> | |||||
| <? ob_start(); ?> | |||||
| You can use Telegraph to receive Webmentions when your site is linked to by any website tracked by Superfeedr, even if that site doesn't send Webmentions itself! | |||||
| <h2 class="ui dividing header">Setup</h2> | |||||
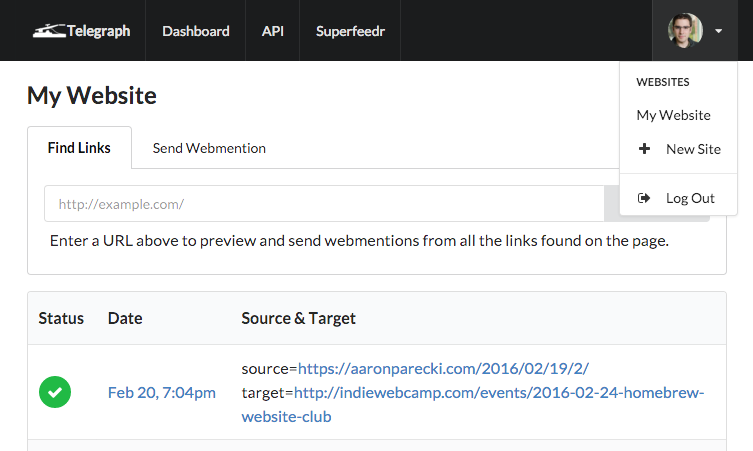
| From the top right menu, click the "New Site" link. | |||||
| <img src="/assets/superfeedr/create-new-website.png" class="tutorial-image"> | |||||
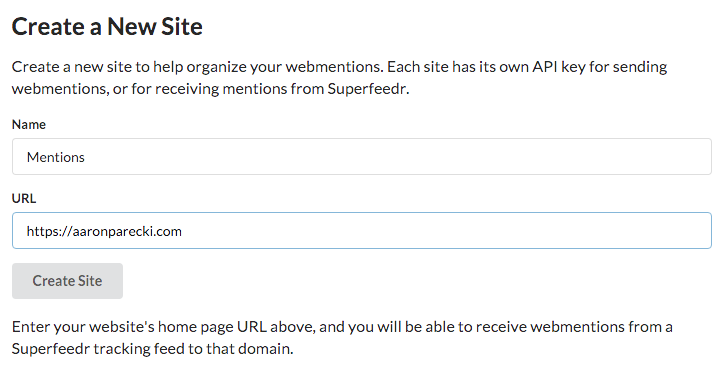
| Enter "Mentions" for the name (or anything you want, but that's what I use), and enter your home page URL. Entering your URL here is how Telegraph knows which links in the Superfeedr feed to send webmentions for. | |||||
| <img src="/assets/superfeedr/new-site-form.png" class="tutorial-image"> | |||||
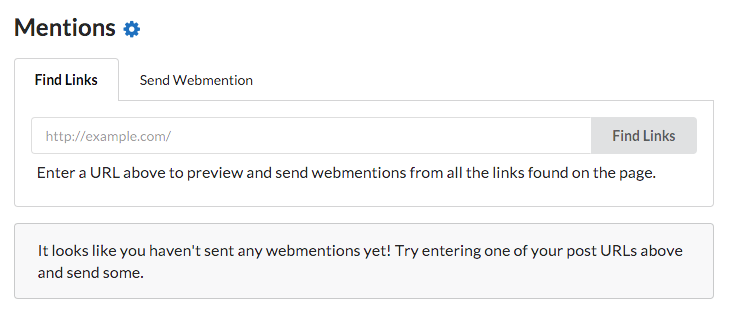
| After you create the site, click on the settings icon next to the name. | |||||
| <img src="/assets/superfeedr/site-created.png" class="tutorial-image"> | |||||
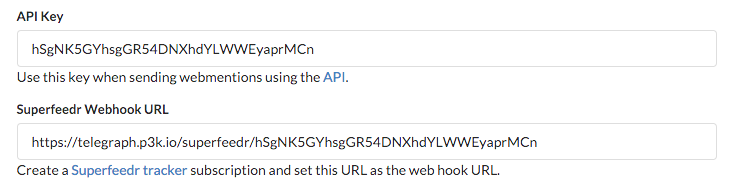
| Near the bottom, there is a Superfeedr Webhook URL. Copy that URL since we'll need it in the next step. | |||||
| <img src="/assets/superfeedr/site-settings.png" class="tutorial-image"> | |||||
| <h2 class="ui dividing header">Superfeedr Configuration</h2> | |||||
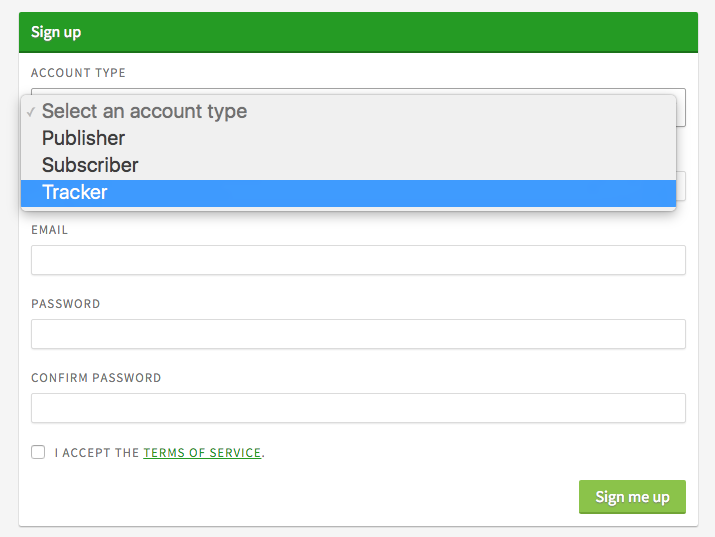
| Now we need to sign up with Superfeedr and create a tracking feed. Create an account by visiting the [Superfeedr Tracker page](https://superfeedr.com/tracker). Make sure to choose "Tracker" from the account type dropdown. If you already have a Publisher or Subscriber account, you'll need to make a new Tracker account for this. | |||||
| <img src="/assets/superfeedr/superfeedr-signup.png" class="tutorial-image"> | |||||
| Once you've signed up, you'll land on the Superfeedr dashboard. Click "Search and Track" to create a new tracker. | |||||
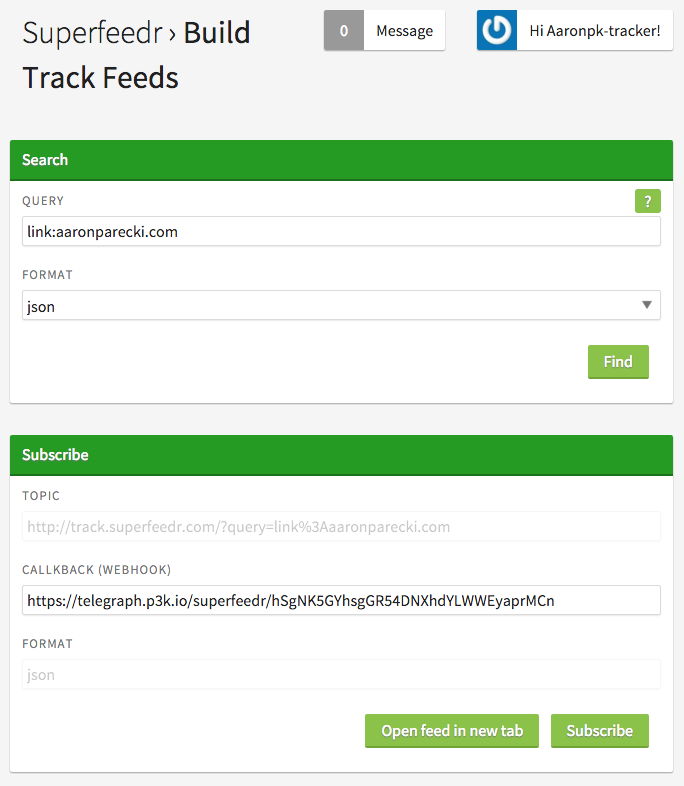
| Enter `link:aaronparecki.com` as the query term, obviously replacing the domain with your own, and set the format to "json". Paste your Telegraph URL from the setup process into the Callback/Webhook URL field. Then click "Subscribe"! | |||||
| <img src="/assets/superfeedr/superfeedr-configuration.png" class="tutorial-image"> | |||||
| At this point your tracker feed is live, and Superfeedr will begin sending web hooks to Telegraph whenever a new item is found that links to your website! | |||||
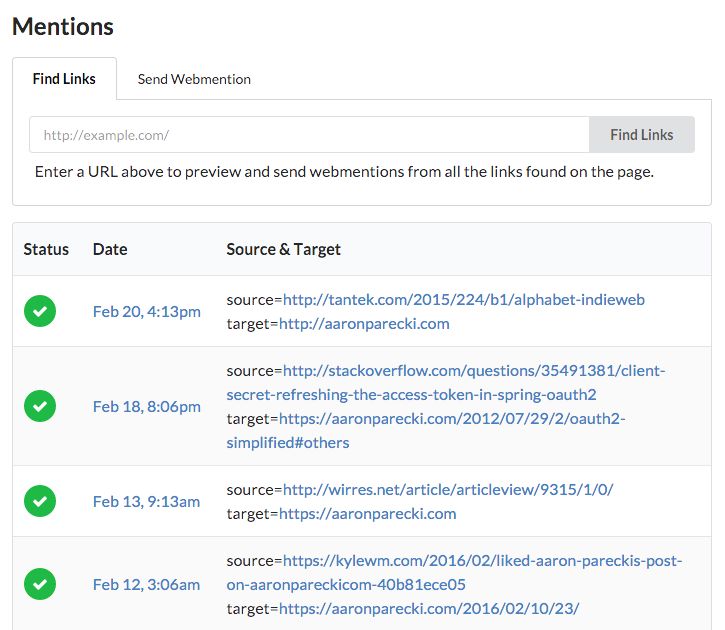
| Unfortunately nothing will happen right away, so you'll have to wait for someone to publish a blog post that links to you. Check back in a little while and you should see some webmentions show up on your Telegraph dashboard! | |||||
| <img src="/assets/superfeedr/telegraph-dashboard-mentions.png" class="tutorial-image"> | |||||
| Here you can see a few of the mentions I've received from my Superfeedr tracker, including one from Stack Overflow which doesn't yet send webmentions on its own! | |||||
| <br> | |||||
| <? | |||||
| $source=ob_get_clean(); | |||||
| echo MarkdownExtra::defaultTransform($source); | |||||
| ?> | |||||
| </div> | |||||