Browse Source
removes top nav bar from design. new logo. adds a mechanism to add the post interface to your home screen.
pull/5/head
28 changed files with 233 additions and 89 deletions
Split View
Diff Options
-
+5 -0README.md
-
+2 -1composer.json
-
+47 -2composer.lock
-
+0 -5controllers/auth.php
-
+41 -0controllers/controllers.php
-
+2 -0lib/config.template.php
-
+35 -2public/css/style.css
-
BINpublic/images/indiepost-ui.png
-
BINpublic/images/quill-icon-114.png
-
BINpublic/images/quill-icon-144.png
-
BINpublic/images/quill-icon-57.png
-
BINpublic/images/quill-icon-72.png
-
BINpublic/images/quill-icon.psd
-
BINpublic/images/quill-logo-128.png
-
BINpublic/images/quill-logo-144.png
-
BINpublic/images/quill-logo.png
-
BINpublic/images/quill-ui.png
-
+6 -0views/add-to-home.php
-
+5 -0views/auth_callback.php
-
+6 -2views/auth_error.php
-
+4 -0views/auth_start.php
-
+5 -1views/creating-a-micropub-endpoint.php
-
+3 -2views/dashboard.php
-
+23 -18views/docs.php
-
+17 -7views/index.php
-
+28 -39views/layout.php
-
+4 -0views/partials/header.php
-
+0 -10views/signin.php
+ 5
- 0
README.md
View File
+ 2
- 1
composer.json
View File
+ 47
- 2
composer.lock
View File
+ 0
- 5
controllers/auth.php
View File
+ 41
- 0
controllers/controllers.php
View File
+ 2
- 0
lib/config.template.php
View File
+ 35
- 2
public/css/style.css
View File
BIN
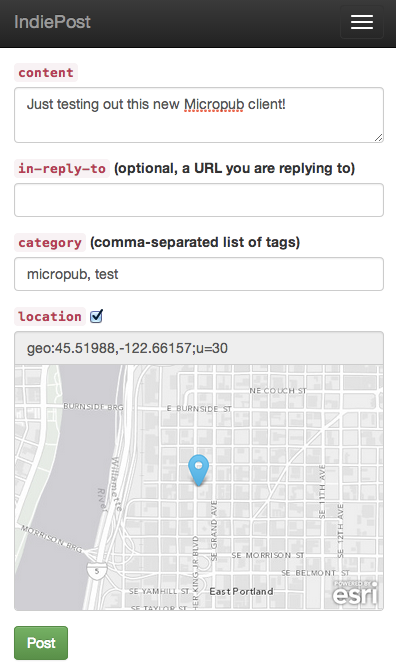
public/images/indiepost-ui.png
View File
BIN
public/images/quill-icon-114.png
View File
BIN
public/images/quill-icon-144.png
View File
BIN
public/images/quill-icon-57.png
View File
BIN
public/images/quill-icon-72.png
View File
BIN
public/images/quill-icon.psd
View File
BIN
public/images/quill-logo-128.png
View File
BIN
public/images/quill-logo-144.png
View File
BIN
public/images/quill-logo.png
View File
BIN
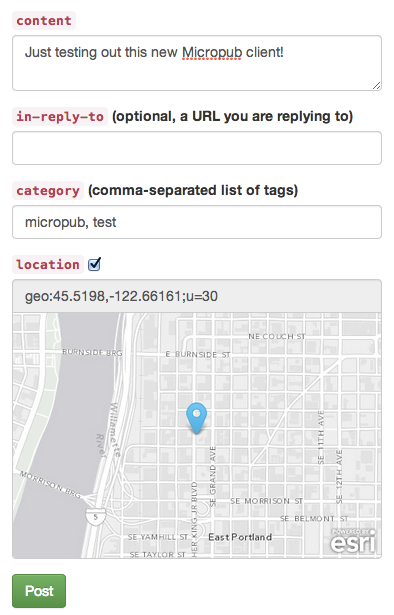
public/images/quill-ui.png
View File
+ 6
- 0
views/add-to-home.php
View File
| @ -0,0 +1,6 @@ | |||
| <div class="narrow"> | |||
| <?= partial('partials/header') ?> | |||
| <div style="margin: 20px;">Add this page to your home screen!<br /><br />The next time you visit it, you will be signed in.</div> | |||
| </div> | |||
+ 5
- 0
views/auth_callback.php
View File
+ 6
- 2
views/auth_error.php
View File
| @ -1,4 +1,8 @@ | |||
| <h2><?= $this->error ?></h2> | |||
| <div class="narrow"> | |||
| <?= partial('partials/header') ?> | |||
| <p><?= $this->errorDescription ?></p> | |||
| <h2><?= $this->error ?></h2> | |||
| <p><?= $this->errorDescription ?></p> | |||
| <?div> | |||
+ 4
- 0
views/auth_start.php
View File
+ 5
- 1
views/creating-a-micropub-endpoint.php
View File
+ 3
- 2
views/dashboard.php
View File
+ 23
- 18
views/docs.php
View File
| @ -1,26 +1,31 @@ | |||
| <h2>Introduction</h2> | |||
| <div class="narrow"> | |||
| <?= partial('partials/header') ?> | |||
| <div class="col-xs-6 col-md-4" style="float: right;"> | |||
| <span class="thumbnail"><img src="/images/indiepost-ui.png"></span> | |||
| </div> | |||
| <h2>Introduction</h2> | |||
| <p>This is a simple <a href="http://indiewebcamp.com/micropub">Micropub</a> client for | |||
| creating text posts on your own website. To use it, you will need to turn your website | |||
| into an OAuth provider, and implement a Micropub endpoint that this app will send | |||
| requests to.</p> | |||
| <div class="col-xs-6 col-md-4" style="float: right;"> | |||
| <span class="thumbnail"><img src="/images/quill-ui.png"></span> | |||
| </div> | |||
| <p>Once you've signed in, you'll see an interface like the one shown which you can use to | |||
| write a post. Clicking "post" will make a Micropub request to your endpoint.<p> | |||
| <p>This is a simple <a href="http://indiewebcamp.com/micropub">Micropub</a> client for | |||
| creating text posts on your own website. To use it, you will need to turn your website | |||
| into an OAuth provider, and implement a Micropub endpoint that this app will send | |||
| requests to.</p> | |||
| <h2>Configuring Endpoints</h2> | |||
| <p>Once you've signed in, you'll see an interface like the one shown which you can use to | |||
| write a post. Clicking "post" will make a Micropub request to your endpoint.<p> | |||
| <h3>Authorization Endpoint</h3> | |||
| <?= partial('partials/auth-endpoint-help') ?> | |||
| <h2>Configuring Endpoints</h2> | |||
| <h3>Token Endpoint</h3> | |||
| <?= partial('partials/token-endpoint-help') ?> | |||
| <h3>Authorization Endpoint</h3> | |||
| <?= partial('partials/auth-endpoint-help') ?> | |||
| <h3>Micropub Endpoint</h3> | |||
| <?= partial('partials/micropub-endpoint-help') ?> | |||
| <h3>Token Endpoint</h3> | |||
| <?= partial('partials/token-endpoint-help') ?> | |||
| <p>The <a href="/creating-a-micropub-endpoint">Creating a Micropub Endpoint</a> tutorial will walk you through how to handle incoming POST requests from apps like this.</p> | |||
| <h3>Micropub Endpoint</h3> | |||
| <?= partial('partials/micropub-endpoint-help') ?> | |||
| <p>The <a href="/creating-a-micropub-endpoint">Creating a Micropub Endpoint</a> tutorial will walk you through how to handle incoming POST requests from apps like this.</p> | |||
| </div> | |||
+ 17
- 7
views/index.php
View File
| @ -1,9 +1,19 @@ | |||
| <div class="narrow"> | |||
| <div class="jumbotron"> | |||
| <h2>Quill</h2> | |||
| <p>How does it work?</p> | |||
| <ol> | |||
| <li>Sign in with your domain</li> | |||
| <li>Post a note!</li> | |||
| </ol> | |||
| <p><a href="/signin" class="btn btn-primary btn-lg" role="button">Get Started »</a></p> | |||
| <h1><img src="/images/quill-logo-144.png" height="72" style="margin-bottom: 13px;">Quill</h1> | |||
| <p class="tagline">Quill is a simple app for posting text notes to your website.</p> | |||
| <p>To use Quill, sign in with your domain. Your website will need to support <a href="http://indiewebcamp.com/micropub">Micropub</a> for creating new posts.</p> | |||
| <form action="/auth/start" method="get" class="form-inline"> | |||
| <input type="text" name="me" placeholder="http://me.com" value="" class="form-control"> | |||
| <input type="submit" value="Sign In" class="btn btn-primary"> | |||
| <input type="hidden" name="client_id" value="https://quill.p3k.io"> | |||
| <input type="hidden" name="redirect_uri" value="https://quill.p3k.io/auth/callback"> | |||
| </form> | |||
| </div> | |||
| </div> | |||
+ 28
- 39
views/layout.php
View File
+ 4
- 0
views/partials/header.php
View File
| @ -0,0 +1,4 @@ | |||
| <div class="header"> | |||
| <img src="/images/quill-logo.png" width="42" height="42"> | |||
| Quill | |||
| </div> | |||
+ 0
- 10
views/signin.php
View File
| @ -1,10 +0,0 @@ | |||
| <form action="/auth/start" method="get"> | |||
| <input type="text" name="me" placeholder="http://me.com" value="" class="form-control"><br> | |||
| <input type="hidden" name="client_id" value="https://quill.p3k.io"> | |||
| <input type="hidden" name="redirect_uri" value="https://quill.p3k.io/auth/callback"> | |||
| <input type="submit" value="Sign In" class="btn btn-primary"> | |||
| </form> | |||