No known key found for this signature in database
GPG Key ID: 276C2817346D6056
12 changed files with 209 additions and 36 deletions
Split View
Diff Options
-
+29 -4controllers/static.php
-
BINpublic/images/note-interface.png
-
BINpublic/images/quill-note-interface.png
-
BINpublic/images/quill-ui.png
-
BINpublic/images/rich-editor-interface.png
-
+15 -0views/docs/creating-posts.php
-
+46 -0views/docs/editor.php
-
+29 -0views/docs/index.php
-
+40 -0views/docs/note.php
-
+10 -0views/docs/post-status.php
-
+37 -0views/docs/signing-in.php
-
+3 -32views/docs/syndication.php
+ 29
- 4
controllers/static.php
View File
BIN
public/images/note-interface.png
View File
BIN
public/images/quill-note-interface.png
View File
BIN
public/images/quill-ui.png
View File
BIN
public/images/rich-editor-interface.png
View File
+ 15
- 0
views/docs/creating-posts.php
View File
| @ -0,0 +1,15 @@ | |||
| <div class="narrow"> | |||
| <?= partial('partials/header') ?> | |||
| <h2>Creating Posts</h2> | |||
| <p>Each posting interface in Quill is optimized for a different kind of post. There is an HTML-based editor for writing blog posts with a title and formatted content, a simple note interface, events, bookmarks, travel posts, reviews and more.</p> | |||
| <p>Each interface will make a Micropub request with different properties to your endpoint. The links below describe the specific properties sent by each posting interface.</p> | |||
| <ul> | |||
| <li><a href="/docs/editor">Rich Editor</a></li> | |||
| <li><a href="/docs/note">Note</a></li> | |||
| <li>... more documentation soon!</li> | |||
| </ul> | |||
| </div> | |||
+ 46
- 0
views/docs/editor.php
View File
| @ -0,0 +1,46 @@ | |||
| <div class="narrow"> | |||
| <?= partial('partials/header') ?> | |||
| <h2>Rich Editor</h2> | |||
| <img src="/images/rich-editor-interface.png" style="max-width: 100%;"> | |||
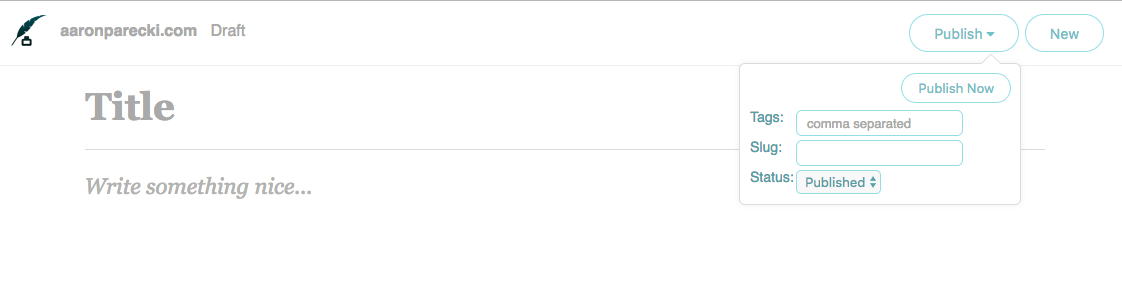
| <p>The rich editor allows you to write posts with some basic formatting and embedded images.</p> | |||
| <h3>Embedded Images</h3> | |||
| <p>When editing, you can add images to your post in the interface. There are two ways embedded images are handled.</p> | |||
| <p>If your Micropub server supports a <a href="https://www.w3.org/TR/micropub/#media-endpoint">Media Endpoint</a>, then at the time you add the image to the interface, Quill uploads the file to your Media Endpoint and embeds it in the editor as an <code><img></code> tag pointing to the file on your server. When you publish the post, the HTML will contain this img tag.</p> | |||
| <pre> | |||
| <?= htmlspecialchars('<img src="https://media.example.com/image/10000.png">'); ?> | |||
| </pre> | |||
| <p>If your Micropub server does not support a Media Endpoint, then when you add an image in the editor, the image is converted to a data URI, and will be sent to your Micropub endpoint when you publish the post. You don't need to do anything special to handle the image, since if you render this HTML directly, your viewers will see the image! Of course this means your HTML file will increase by the size of the image, so you may wish to implement a <a href="https://www.w3.org/TR/micropub/#media-endpoint">Media Endpoint</a> in order to handle images in your posts separately.</p> | |||
| <pre> | |||
| <?= htmlspecialchars('<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZIAAAET...'); ?> | |||
| </pre> | |||
| <h3>Post Properties</h3> | |||
| <p>The following properties will be sent in the Micropub request. This request will be sent as a standard form-encoded request.</p> | |||
| <p>The access token is sent in the Authorization HTTP header:</p> | |||
| <pre>Authorization: Bearer XXXXXXXXX</pre> | |||
| <ul> | |||
| <li><code>h=entry</code> - This indicates that this is a request to create a new <a href="https://indieweb.org/h-entry">h-entry</a> post.</li> | |||
| <li><code>name</code> - The title of your post.</li> | |||
| <li><code>content[html]</code> - The full HTML of your post in the editor. This may include data-uri-encoded images.</li> | |||
| <li><code>category[]</code> - This property will be repeated for each tag you've entered in the "tags" field.</li> | |||
| <li><code>mp-slug</code> - If you enter a slug, this will be sent in the request. You can customize the name of this property in settings.</li> | |||
| <li><code>post-status</code> - If you choose "draft" from the status dropdown, then this property will be set to "draft". Otherwise, it will not be included in the request. This is an indication to your endpoint that this is a draft post and should not be made public. Of course it's up to your endpoint to implement draft posts in whatever way you choose.</li> | |||
| </ul> | |||
| <hr> | |||
| <p>Back to <a href="/docs/creating-posts">Creating Posts</a></p> | |||
| </div> | |||
+ 29
- 0
views/docs/index.php
View File
| @ -0,0 +1,29 @@ | |||
| <div class="narrow"> | |||
| <?= partial('partials/header') ?> | |||
| <h2>Introduction</h2> | |||
| <div class="col-xs-6 col-md-4" style="float: right;"> | |||
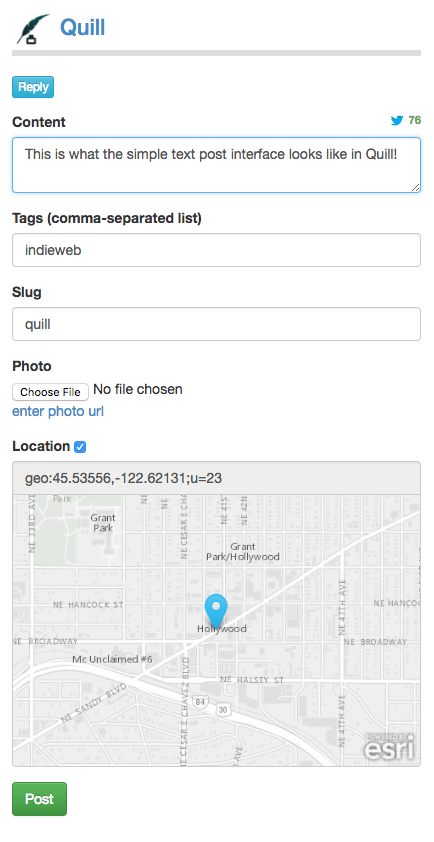
| <span class="thumbnail"><img src="/images/quill-note-interface.png"></span> | |||
| </div> | |||
| <p>Quill is a simple <a href="https://indieweb.org/micropub">Micropub</a> client for | |||
| creating posts on your own website. To use it, your website will need to have | |||
| a Micropub endpoint, and this app will send requests to it to create posts.</p> | |||
| <p>There are Micropub plugins for various content management systems such as | |||
| <a href="https://wordpress.org/plugins/micropub/">Wordpress</a>, and is supported | |||
| natively by some software such as <a href="https://withknown.com">Known</a>. | |||
| It's also a relatively simple protocol you can implement if you are building | |||
| your own website.</p> | |||
| <p>Once you've signed in, you'll be able to use the various interfaces see an interface like the one shown which you can use to | |||
| write a post. Clicking "post" will make a Micropub request to your endpoint.<p> | |||
| <ul> | |||
| <?php foreach($this->pages as $k=>$v): ?> | |||
| <li><a href="/docs/<?= $k ?>"><?= $v ?></a></li> | |||
| <?php endforeach; ?> | |||
| </ul> | |||
| </div> | |||
+ 40
- 0
views/docs/note.php
View File
| @ -0,0 +1,40 @@ | |||
| <div class="narrow"> | |||
| <?= partial('partials/header') ?> | |||
| <h2>Note</h2> | |||
| <img src="/images/note-interface.png" style="max-width: 300px; float: right;"> | |||
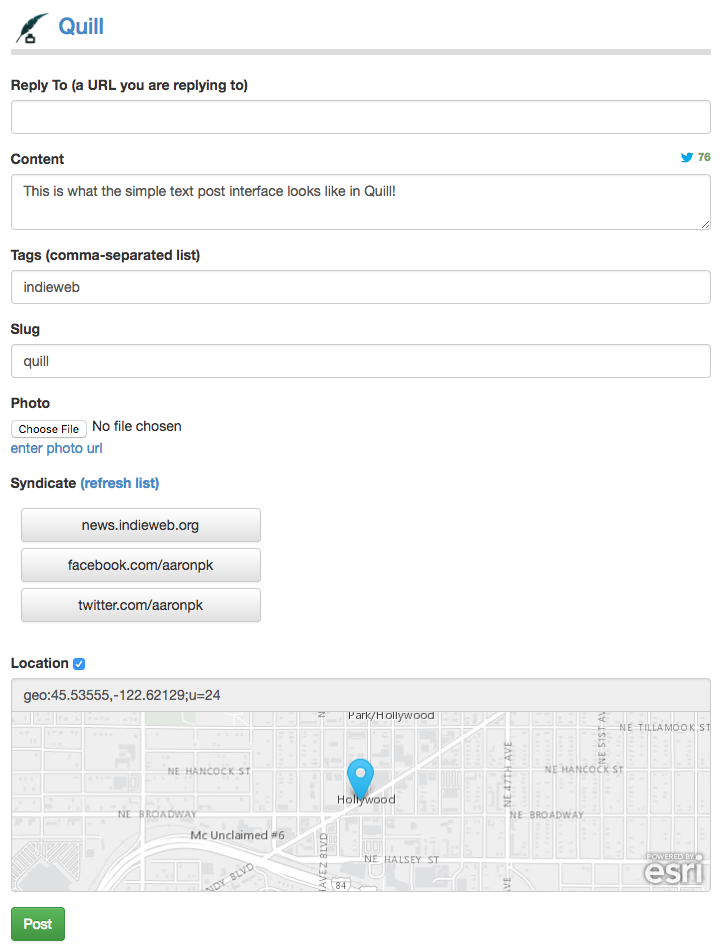
| <p>The note interface is for creating simple text posts and optionally adding images.</p> | |||
| <h3>Adding Photos</h3> | |||
| <p>If your Micropub server supports a <a href="https://www.w3.org/TR/micropub/#media-endpoint">Media Endpoint</a>, then at the time you select a photo, Quill uploads the file to your Media Endpoint and shows a preview in the interface. The image URL will be sent as a string in the request.</p> | |||
| <p>If your Micropub server does not support a Media Endpoint, then when you add an image, it is not uploaded until you click "post", and then is sent to your Micropub endpoint as a file.</p> | |||
| <h3>Post Properties</h3> | |||
| <p>The following properties will be sent in the Micropub request. This request will be sent as either a form-encoded or a multipart-encoded request, depending on whether there are photos and whether you have a Media Endpoint.</p> | |||
| <p>If you have a Media Endpoint, then you'll always get a form-encoded request with the URL of any photos. If you do not have a Media Endpoint, and if there is a photo, you'll get a multipart request so that photos are uploaded directly to your Micropub endpoint.</p> | |||
| <p>The access token is sent in the Authorization HTTP header:</p> | |||
| <pre>Authorization: Bearer XXXXXXXXX</pre> | |||
| <ul> | |||
| <li><code>h=entry</code> - This indicates that this is a request to create a new <a href="https://indieweb.org/h-entry">h-entry</a> post.</li> | |||
| <li><code>content</code> - The text of your post. Your endpoint is expected to treat this as plaintext, and handle all escaping as necessary.</li> | |||
| <li><code>category[]</code> - This property will be repeated for each tag you've entered in the "tags" field.</li> | |||
| <li><code>in-reply-to</code> - If you tap the Reply button and enter a URL, the URL will be sent in this property.</li> | |||
| <li><code>location</code> - If you check the "location" box, then this property will be a Geo URI with the location the browser detected. You will see a preview of the value in the note interface along with a map.</li> | |||
| <li><code>photo</code> or <code>photo[]</code> - If your server supports a Media Endpoint, this will be set to the URL that your endpoint returned when it uploaded the photo. Otherwise, this will be one of the parts in the multipart request with the image file itself.</li> | |||
| <li><code>mp-slug</code> - If you enter a slug, this will be sent in the request. You can customize the name of this property in settings.</li> | |||
| <li><code>syndicate-to[]</code> - (Note: this is deprecated and will be replaced with "mp-syndicate-to[]" soon) Each syndication destination selected will be sent in this property. The values will be the <code>uid</code> that your endpoint returns. See <a href="/docs/syndication">Syndication</a> for more details.</li> | |||
| </ul> | |||
| <hr> | |||
| <p>Back to <a href="/docs/creating-posts">Creating Posts</a></p> | |||
| </div> | |||
+ 10
- 0
views/docs/post-status.php
View File
| @ -0,0 +1,10 @@ | |||
| <div class="narrow"> | |||
| <?= partial('partials/header') ?> | |||
| <h2>Post Status</h2> | |||
| <p>The "Post Status" dropdown in the Quill editor is just an indication to your Micropub endpoint to mark the post as "published" or "draft". If your Micropub endpoint does not support this property, then your post will be published immediately.</p> | |||
| <p>Setting the dropdown to "draft" will include a new property in the Micropub request, called <code>post-status</code> with the value set to <code>draft</code>. You can read more about this extension <a href="https://indieweb.org/Micropub-extensions#Post_Status">on the IndieWeb wiki</a>.</p> | |||
| </div> | |||
+ 37
- 0
views/docs/signing-in.php
View File
| @ -0,0 +1,37 @@ | |||
| <div class="narrow"> | |||
| <?= partial('partials/header') ?> | |||
| <h2 id="signing-in">Signing In</h2> | |||
| <p>To begin using Quill, you need to sign in. This will grant Quill an access token that it | |||
| will use when it creates posts on your website.</p> | |||
| <p>Authentication happens at a website that you choose, and you authorize Quill to be able | |||
| to post on your website. If you are familiar with OAuth 2.0, you will recognize many | |||
| of the concepts here.</p> | |||
| <p>When you sign in to Quill, you start by entering your URL. This URL delegates the various | |||
| aspects of signing in and granting authorization to other services, which may or may | |||
| not be part of your website.</p> | |||
| <h2 id="endpoints">Configuring Endpoints</h2> | |||
| <p>To tell Quill where to find the endpoints it will need to log you in, you'll need | |||
| to add some HTML tags to your home page.</p> | |||
| <h3>Authorization Endpoint</h3> | |||
| <?= partial('partials/auth-endpoint-help') ?> | |||
| <h3>Token Endpoint</h3> | |||
| <?= partial('partials/token-endpoint-help') ?> | |||
| <h3>Micropub Endpoint</h3> | |||
| <?= partial('partials/micropub-endpoint-help') ?> | |||
| <p>The <a href="/creating-a-micropub-endpoint">Creating a Micropub Endpoint</a> tutorial will walk you through how to handle incoming POST requests from apps like this.</p> | |||
| <hr> | |||
| <p>Continue to <a href="/docs/creating-posts">Creating Posts</a></p> | |||
| </div> | |||